ƒÍ§Ì¢Í¤Ì₤ð¡ð¡ˆÍÓÿ¥Í§Ó§ÍÛ¨Ìð¡£ÿ¥ð¤ßZ£˜Í¡ÌÓͯð¡ð¤Ì¯ð¡ÒË¢ÐÒ¢ð¡Ì₤ÌÂð¡ˆÌÓÕÈð¿§Íÿ¥ð¤ßZ£˜Ì̓
ÍËËÍñÇÕˋ˜Í
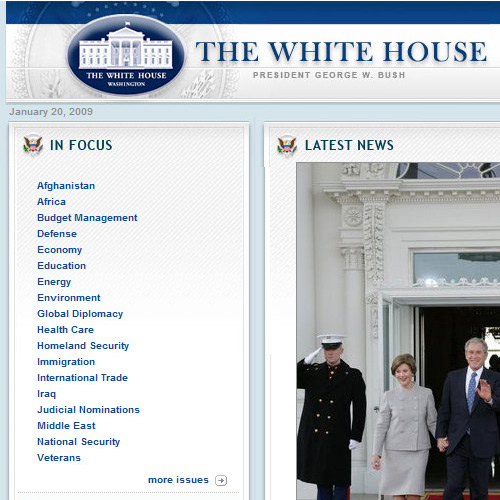
Ó¯Ó¨ÕÌÑÓÒ₤¤ÙaÍQÒ§ÓÑÒ¢ð¡ÍÕÒÎÌÑÕÔ_¥ð¡Ò¢ÍQðhð£˜Íñýƒlð£Ó§ÍÛ¨ƒ|Ó¨ÓÌ¿Óð¡ÙÓͯð¤Íñ´ÍÊÏÓÍÍÐ̘ÌÍ₤¿Ì¯ÓÓ§ÍÛ¨ƒ|Ó¨qÒÀÍÌÍQÍóÍÍ¡ð£ÌÑð£ÈÓÓ§ÍÛ¨Ó§Ó¨Íð¡Í₤Ø(gu´ˋ)₤ÍQð¡Êð¡ˆÌ¢Í¤ÓÍÍÍñýÓ£ð§Ó¯Í´Ì¯ƒ|Ó¨ÓÒÛƒÒÛÀÿ¥Í
ÍÛ¿ð¡ÌÌ₤ͧð¡ÙÐ?/p>
ÒÏÒÏÒÛƒÒÛÀð¡ÓÍ¥?/h3>
Í
ÓÓÍ¡ð£ÌÑð£ÈÓÓ§ÍÛ¨Ó§Ó¨ÿ¥ÍÎð¡Íƒÿ¥ÍQðèÓ´ð¤Íð¡ÒÌ₤Òå¥ð£ËÍÌ₤ÒƒÌÌìEÓÕ
Òå¥Ó§ÒýÍQÌç
Ó륿ñÍÒÐLogo ð§ð¤ÍñÎð¡ÒÏÿ¥ÍƒÌƒÓ«|¥Í₤óDˆÍ¤Í ÌÛð¤1/3 ÓÕÀçÕÂÓˋ¤ÕÔ_¥qÓËÌÓ¿ CSS Í₤w§ÕÛÕÂÐ?/p>

ӯʹÓÓ§ÍÛ¨Ó§Ó¨ÿ¥Ó§ÍÛ¨ÓÌ Í¢ð§Ò¯ð¤ÍƒÍÊÍQð§ð¤ÕÀçÕÂð¡£ð§Í
ÍÛ¿ð¿ÍÊÿ¥ÍÍ
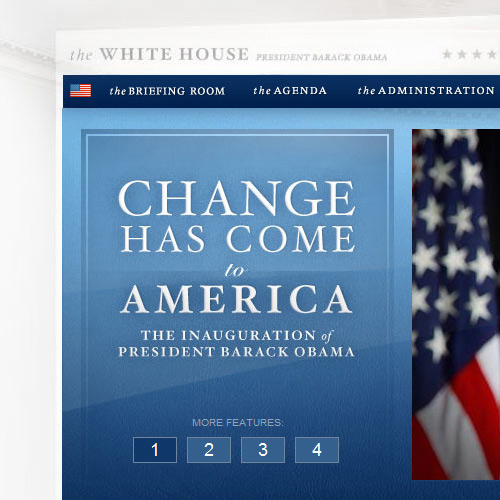
Í ÌÛ1/3§I¤ÕÇÓÍ₤¥ÒˆÍ¤ð¡ÒÏð¤ÿ¥ÒÌ₤ÍÊÏÕð§¢Ó´ð¤?jQuery ÍÛӯʹÌÍ₤¥Òˆÿ¥jQuery Í´ÒÍÿ¥Banner ÍÀ§{ͤÍÒ¨ÍÊÏÕð§¢Ó´Ð?/p>

̓ÛÍÎÓÌ¡ÍÒýð£ËÍ̯ÇÌÇÌÌÒ¨ð¢Óð¡ÌËÿ¥ð¡Ò¢ÍQÒÒýÍ̓ÌÇ·q¢ÌÇÌñÝÐҢʹե Ì ÓÌÒÍð¡ÙÍ¥Í
Ëð¤Ó¤ÂÒýÍ
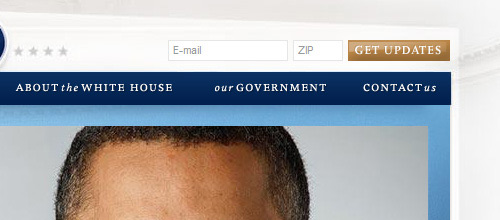
ÓÇ ÐÌÙÈÓÌ₤ÿ¥ð¡íd₤¥ÒˆÌÀÓÍñÎÒƒ¿Í ð¤ð¡ˆÛͯÓÌÌÀÌÌ Í¢ÍQÌ₤ÍÎÍ´ÌÓʤӨÕÌÕÇÓ“ÌÌÀÌÒ¡Ó¨?rdquo;ð¿ð¤ÍQ?/p>

Í´ÕÀçÕÂÍ°ð¡ÒÏÍQͤӟC¤ÕÛðgÍÒÀ´Ì°´ÍÌÀÿ¥ÕÈ𡈓GET UPDATES” ÌÕÛÓÒýÒ¯ÌÛÒ₤ÇÍÍËËÍñÇÕˋ˜ÓÒÊÒýÌ₤ð¡Ì ÿLÍQӃͧðhÍ
¨ÍÎÒçðhËð¿ÍƒÌ ÌÍQÐ̯ÒÛƒÒÛÀð¡ÙÍ Í
Ëð¤ð¡ð¤ÍÊÍ
¡Í
ÓÇ ÿ¥ð¡£ÒÌ₤ð¡ÙÓð¤ÒÏÌð¡Íƒ§{Ó£Òÿ¥ð£ËÍÍçÒð¡Ì¿ÓÓ¯ÒýÌà£Ó¨ Ð?/p>

ÍçÕÂðƒÏÒƒ¿Ì ÓÕ
ÒýÍÌÇð¡ˆÓ¨Ó¿ÓÕ
ÒýÍÓ¯ð¡ÒÇÓð§ÕËÝÍͤÎÕÂÒýÍQÌÕÛÍÌ ñÕÓ´ÍÍÀÒýÓ°£ÍQÓËÍÌ¡ÍÒýÐ?/p>

ÍÙð§
ÌÙÈÌð§¢Ó´ÓÌ₤ Lucida Sans ÍÙð§ÍQÌ ÕÂÓ´ÓÌ₤ GeorgiaÐÒ¢ð¤ÒÍ¥ÍÙð§ð¡¤Ó§Ó¨ÍÂÌñøM¤ð¤ÒÛ¡ÍÊÍ
¡ð¡ÌÌÏÍøÐÓÝð¤?sans-serif ÍÙð§Í?Web ð¡ÓÍ₤Ò₤£ÌÏÿ¥ð¡£ÒÎÍ
ÍÛ¿ÓÍÙð§ðèÓ´ð¤ ArialÍQð¡q̓ͧÂÍÍçÕÎÓÌÍÙð¡Íʈ̡
ÌËÿ¥ð¥Õg¿Ì₤Í ƒ_Ó Serif ÍÙð§ÍQÓ´ÓÌ₤ÒÍ¥ð¥ ÍÓÍÙð§ÕÈÌ «|¥ÛÍÓð£ÈÒ₤ÿ¥Í Í
´Õ´ÍÊÏÍÓÍÒ₤Ð?/p>

ƒ|Ó¨ƒlÌ
ð£Ó£Ìð¡Óÿ¥ÌÇð¡ˆÓ¨Ó¿ÌÀʤð¤ð¡¢UÍ¿ýÍÓÓ£Ìÿ¥ð£ð¡ÍŸC¡ÍQð£ÍñÎͯͰÓÍ£¤ÌÐÕÀçÕÎÕ´ÍÓ·qà₤̯ͥÕídƒÓÍ¡ÎÌËÍð¡§ÓÒÏÒÏÌÍÍQÍñÎÒƒ¿Í
°ÒÓÌÍÙÍ
ÍÛ¿ÍQÍ₤ð£ËÒÛˋð§ÍÒƒ´ÓÓ´ÌñÍQÌð§¢Ó´ð£ÈÓ´¿ÒÏÍ´ÿ¥ÍÎÍÝ·qÕ
Ò₤íd´ÍQÓÓ´ÌñÍ´ÌýÀÓͯÍÀð¿ÍÛßp§ÓÒÏÈÍÀÓÌÌÐ?/p>
Í?00x600ÍÝÍ¿ÍÒ—LÓð¡ÍQÍÝ·qð¡Íˆð¥ÌÀʤͯÕÈð¡ˆÒÒýÓÍ
ÍÛ¿Ì ÕÂÍQÍ´qð¡ˆÍÒ—LÓð¡ÍQÕÀçÕÂÍóð¡ÍñÎÍüx£Í´ÿ¥ð§Ì¯ÕâL ÕÂÕ´ÍͯÝÌð¤ÒÏÒÏÓÓÎÓV?/p>
̯գͤÍÓð¡Ì¿ÿ¥Ì₤ð¡Ì Ó£Ìÿ¥Íͨð¡?Blog, ÌÓÎð¡?AgendaÍQð£ËÍð¡ð¡ˆÒÏÕÂͤÍÐ?/p>
ÌÓ´ÌÏð¡Í₤ÒÛ¢ÕÛÌ?/h3>
ƒ|Ó¨ÓÌÓ´ÌÏÌ¿ÕÂð¥¥ð¿Òç¯ð¤ð¡ÛÍ¥₤Òñ₤ÿ¥ÕÈð¡ˆÌÓÎÌÀð§ð¤Ì¯Õíd¤ð¡Ì ƒlÌÓð¡ÙÕÔ_¥ð§¢Ó´ÓÕ§Ì₤Ìç
Ó¯Õ
Òå¥ÍƒÕƒÒ¨ÍÓ¯ÐÍ°ð¡ÒÏÓÕÛð£ÑÍÒÀ´Ì°´ÍÍÌ₤̓̃ӫ|¥ð¡Ò¢ÍQÕÈð¥Õg¿Í¤Ò₤ËÌ₤ÌÓÇÂÌÀÓð§ƒ|ÛÐ?/p>
ÌÍÙÓÓƒÌø₤ð£ËÌÙÈ¥ÛͯqÒÀÍQð¡qð¡£Í₤óDˆÌÀÌ₤ÍÀÍ¥ÓÍQÒ¢ð¡ˆÓƒÌƒð¡ð¤ÿ¥ð§ð¡ÌÒÍð£ËÍÍÕÂÓÍçÒÕ´ÍÓÌÍÙÕ§Í₤ð£ËÌÙÈÓÀÛÓӃ̃ÿ¥Í§ÓÑÍ?IE6 ð¡Ùð¡ÒÀ?-Ò₤Ò
ÿ¥ÐÒÒͯӧÍÛ¨Ó§Ó¨ÓÒÛKÛð¿Í¿¢Ì°ÿ¥ÍÎÌÍ₤¿Ò₤£ÍÝÒòYð£ÑÌÇÍÍ˧ð¡ð¤ð¥ÌÇÍ˧ÍQÓÛÍÿ¥ð¡íd₤¥ÒˆÌÀÓð¡ÌÒÍÌ₤Ì Ì°Ò¨Ò₤£ÍÝÒòYð£ÑÒ₤£ÍÓÍQÍ
ÑÍçÒÕ´ÍÓÕƒÌËð¿ÒÎÓÙÌÇð¡ˆÍçÕÂÍ
´Õ´ÍÛÌÍÌð¥Ò₤£Í¯Ð?/p>

ƒ|Ó¨ð¡ÙÓÍÀð¿Íð¤ÍƒÍ˧Óð¥ÍÍQÒ§ÓÑÍ₤¿Ì´ÍñÓ´ÌñÌËÒ₤ÇÍQð¡Ì₤ÕÛÕÂÿ¥ð¡Ò¢ÍÎÌÒ§Ìðƒð¡ð¡ˆÓ¤₤ÌÍÙÓÿ¥ð¿ÒÛ¡ð¥ÌÇÍ˧ͯÍÛÓ¯Í₤ÒÛ¢ÕÛÌÏÐ?/p>
Ò§ÍÎÕÒ¢ÕˆÒ₤ÍQ?/h3>
ÌÌð¡ÌÐÍ´ CSS2.1 ÕˆÒ₤¿Ò₤ð¡Ùÿ¥Ì?1ÍÊÕÒ₤₤Í1840ð¡ˆÒÙÎÍÐ?/p>
ð¡Ò¢ÍQð£ÌÍÛÌËÒ₤ÇÍQ̯ƒ|Ó¨Ìð¤ÍƒÍÊÏÓÌ¿ÒÏÿ¥Ìð§¢Ó´ÓÌÌ₤ÿ¥ÕÈÌ ¥Õ§Ìƒ§C¤Í¤ƒÍ§Ì¢Í¤ÌÙÈʹ͈ÍÌ¿ÒÏÍ
ÑÍÓÍéÒÝÀð¡ÕÌͤÎÿ¥Ì¯ÓÓ§ÍÛ¨ƒ|Ó¨Òç¯Íð¡¢U̯Óÿ¥Ò₤Í˧ÓÒÛƒÒÛÀÒç\ƒUîÿ¥ƒ|Өͣ½ÛƒÍQ?/p>